HƯỚNG DẪN VỀ CORE WEB VITALS VÀ NHỮNG THÔNG TIN BẠN CẦN BIẾT

HƯỚNG DẪN VỀ CORE WEB VITALS VÀ NHỮNG THÔNG TIN BẠN CẦN BIẾT
- CẢI THIỆN TỐC ĐỘ VÀ SỨC MẠNH TRANG WEB DÀNH CHO AI?
Nội dung của tài liệu/workshop này nhằm trang bị kiến thức dành cho những nhà quản lý, nhà phát triển website có kiến thức cơ bản về điều hành hoạt động của trang web. Ngoài ra, việc trang bị kiến thức và kỹ năng thực hành về tốc độ và sức mạnh trang web sẽ tạo lợi thế cạnh tranh cho những bạn đang muốn thực hành SEO bền vững.
- CORE WEB VITALS LÀ GÌ?
Ngày 12/11/2020 vừa qua, trên trang Twitter chính thức của Google Search – Google Search Central đã đưa ra một thông báo và ngay lập tức thông tin này đã chiếm được sự quan tâm của đông đảo mọi người:
“Vào tháng 05/2021 sắp tới, chỉ số Core Web Vitals trở thành yếu tố xếp hạng thiết yếu của website, bên cạnh các yếu tố về User Experience (UX) đã có từ trước đó.”

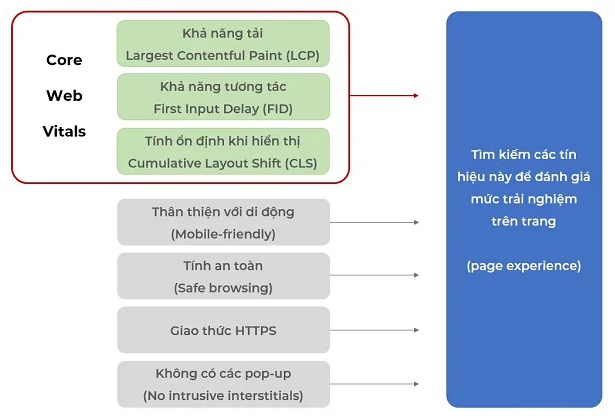
Core Web Vitals là những chỉ số được đo bởi Chrome UX Report và Google Search Console nhằm đánh giá performance của website và xếp hạng điểm SEO. Mỗi chỉ số đại diện cho một khía cạnh về trải nghiệm người dùng, tương ứng với các yếu tố xếp hạng sau:
- Loading: Tốc độ tải trang
- Interactivity: Khả năng tương tác
- Visual stability: Tính ổn định khi hiển thị

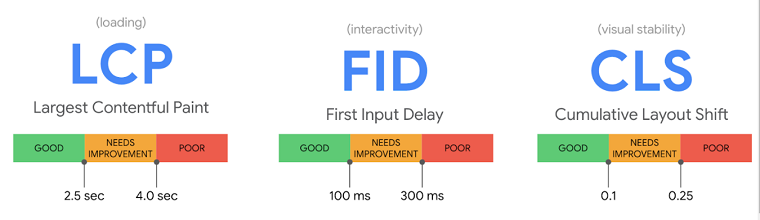
Dựa trên 3 chỉ số tương ứng dưới đây hình thành lên Core Web Vitals, đó là:
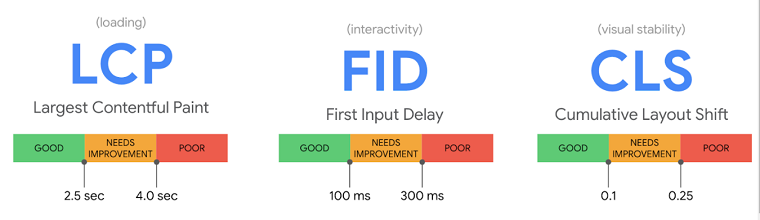
- LCP (Largest Contentful Paint)
LCP đo lường Thời gian tải hoàn tất nội dung chính được hiển thị đầu tiên khi trang tải xong. Chỉ số LCP lý tưởng phải đạt 2,5 giây hoặc nhanh hơn.
Thời gian hiển thị nội dung lớn nhất (LCP) là chỉ số quan trọng, lấy người dùng làm trung tâm để đo tốc độ tải theo cảm nhận vì nó đánh dấu điểm trong tiến trình tải trang khi nội dung chính của trang có khả năng đã được tải — LCP nhanh giúp trấn an người dùng rằng trang đó hữu ích.
Trước đây, đó là một thách thức đối với các nhà phát triển web khi đo lường tốc độ tải nội dung chính của trang web và hiển thị cho người dùng.
Các chỉ số cũ hơn như tốc độ tải hoặc DOMContentLoaded là không ổn cho lắm vì chúng không nhất thiết phải tương ứng với những gì người dùng nhìn thấy trên màn hình của họ. Và các chỉ số hiệu suất mới hơn, lấy người dùng làm trung tâm như First Contentful Paint (FCP) chỉ nắm bắt được phần đầu của trải nghiệm tải trang. Nếu một trang hiển thị màn hình giật giật hoặc hiển thị chỉ báo đang tải, thời điểm này không liên quan nhiều đến người dùng.
Trước đây, chúng tôi đã đề xuất các chỉ số hiệu suất như Hình ảnh có ý nghĩa đầu tiên (FMP) và Chỉ số tốc độ (SI) (cả hai đều có trong Lighthouse) để giúp nắm bắt thêm trải nghiệm tải sau lần tải ban đầu, nhưng các chỉ số này rất phức tạp, khó giải thích và thường sai — nghĩa là họ vẫn không xác định được thời điểm tải nội dung chính của trang.
Đôi khi đơn giản hơn là tốt hơn. Dựa trên các cuộc thảo luận trong Nhóm làm việc về hiệu suất web của W3C và nghiên cứu được thực hiện tại Google, chúng tôi nhận thấy rằng cách chính xác hơn để đo lường thời điểm nội dung chính của trang được tải là xem thời điểm phần tử lớn nhất được hiển thị.
- FID (First Input Delay)
Thời gian người dùng phản hồi tương tác đầu tiên trên website. Chỉ số FID cần tối ưu để đạt dưới 100 mili giây.
Tất cả chúng ta đều biết tầm quan trọng của việc tạo ấn tượng tốt đầu tiên. Điều quan trọng khi gặp gỡ những người mới và cũng rất quan trọng khi xây dựng trải nghiệm trên web.
Trên web, ấn tượng ban đầu tốt có thể tạo ra sự khác biệt giữa việc ai đó trở thành người dùng trung thành hoặc họ rời đi và không bao giờ quay lại. Câu hỏi là, điều gì tạo nên ấn tượng tốt và làm cách nào để bạn đo lường loại ấn tượng mà bạn có thể tạo ra đối với người dùng của mình?
Trên web, ấn tượng đầu tiên có thể có nhiều dạng khác nhau — chúng tôi có ấn tượng đầu tiên về thiết kế và sự hấp dẫn trực quan của trang web cũng như ấn tượng đầu tiên về tốc độ và khả năng phản hồi của trang web.
Mặc dù rất khó để đo lường mức độ người dùng thích thiết kế của một trang web bằng các API web, nhưng việc đo lường tốc độ và khả năng phản hồi của nó thì không!
Ấn tượng đầu tiên của người dùng về tốc độ tải trang web của bạn có thể được đo lường bằng First Contentful Paint (FCP). Nhưng tốc độ trang web của bạn có thể vẽ các pixel lên màn hình chỉ là một phần của câu chuyện. Điều quan trọng không kém là trang web của bạn phản hồi như thế nào khi người dùng cố gắng tương tác với những pixel đó!
Chỉ số Thời gian phản hồi lần tương tác đầu tiên (FID) giúp đo lường ấn tượng đầu tiên của người dùng về khả năng tương tác và phản hồi của trang web của bạn.
- CLS (Cumulate Layout Shift)
Điểm số thay đổi bố cục ở dạng tích lũy. Hay có thể hiểu đây là chỉ số đo khối lượng layout hình ảnh bị dịch chuyển đột ngột trên website. Chỉ số CLS tốt nhất mà mỗi website cần đạt được để có trải nghiệm tốt nhất là dưới 0,1.
Bạn đã bao giờ đang đọc một bài báo trực tuyến khi có điều gì đó đột ngột thay đổi trên trang? Nếu không có cảnh báo, văn bản sẽ di chuyển và bạn đã đánh mất vị trí của mình. Hoặc thậm chí tệ hơn: bạn chuẩn bị nhấn vào một liên kết hoặc một nút, nhưng ngay trước khi ngón tay của bạn tiếp đất — BÙM — liên kết di chuyển và cuối cùng bạn nhấp vào một thứ khác!
Thông thường, những trải nghiệm kiểu này chỉ gây khó chịu, nhưng trong một số trường hợp, chúng có thể gây ra thiệt hại thực sự.
Chuyển động không mong muốn của nội dung trang thường xảy ra do tài nguyên được tải không đồng bộ hoặc các phần tử DOM được thêm vào trang phía trên nội dung hiện có. Thủ phạm có thể là hình ảnh hoặc video có kích thước không xác định, phông chữ hiển thị lớn hơn hoặc nhỏ hơn so với dự phòng của nó hoặc quảng cáo hoặc tiện ích của bên thứ ba tự động thay đổi kích thước.
Điều làm cho vấn đề này trở nên khó khăn hơn là cách một trang web hoạt động trong quá trình phát triển thường khá khác với cách người dùng trải nghiệm nó. Nội dung được cá nhân hóa hoặc của bên thứ ba thường không hoạt động giống trong quá trình phát triển như khi sản xuất, hình ảnh thử nghiệm thường đã có trong bộ nhớ cache của trình duyệt của nhà phát triển và các lệnh gọi API chạy cục bộ thường nhanh đến mức độ trễ không đáng chú ý.
Số liệu Điểm số tổng hợp về mức thay đổi bố cục (CLS) giúp bạn giải quyết vấn đề này bằng cách đo lường tần suất nó xảy ra đối với người dùng thực.

Theo Google, những tín hiệu đo lường này giúp cải thiện trải nghiệm cũng như tính tương tác của người dùng trên website ngày càng tốt hơn.
| Nhanh | Cần cải thiện | Chậm | |
|---|---|---|---|
| LCP (Thời gian hiển thị nội dung lớn nhất) | <= 2,5 giây | <= 4 giây | > 4 giây |
| FID (Thời gian phản hồi lần tương tác đầu tiên) | <= 100 mili giây | <= 300 mili giây | > 300 mili giây |
| CLS (Điểm số tổng hợp về mức thay đổi bố cục) | <= 0,1 | <= 0,25 | > 0,25 |
Và theo đó, mọi sự thay đổi của Core Web Vitals sẽ liên quan đến việc đáp ứng tốt nhất mong muốn của người dùng về trải nghiệm trên website.
- TẠI SAO CORE WEB VITALS LẠI QUAN TRỌNG VỚI SEO?
Trong lần update mới nhất vào cuối tháng 05/2020 vừa qua, Google đã công bố Page Expericence sẽ trở thành một yếu tố xếp hạng mới và sẽ được áp dụng chính thức trong năm 2021.
Bên cạnh đó, Google cũng cho biết rằng thuật toán Page Expericence mới này sẽ là một yếu tố xếp hạng cho mục Top Stories (Câu chuyện hàng đầu) trên các thiết bị di động và sự ưu tiên về AMP sẽ không còn nữa.
Và gần nhất với sự xuất hiện của chỉ số Core Web Vitals, thuật toán Page Expericence sẽ bao gồm các chỉ số về Core Web Vitals (mới) cùng với các tín hiệu trải nghiệm người dùng đã được áp dụng trước đó. Cụ thể hơn với 5 tín hiệu đo lường sau:
- Core web vitals: LCP, FID, CLP
- Mobile friendly: Thân thiện với các thiết bị di động
- Safe browsing: Lướt website an toàn
- HTTPS: Bảo mật https
- Mobile popup algorithm/No intrusive interstitials: Quy tắc quảng cáo đan xen (sự xuất hiện của popup,…)
- Thêm một thông tin quan trọng đến từ ông lớn Google, đó là họ có thể sẽ gắn thêm nhãn chỉ số thể hiện chất lượng Page Expericence của các website trên kết quả tìm kiếm vào năm 2021.
- Dẫu vậy, thực tế có khá nhiều website không đủ tiêu chuẩn để được gắn nhãn này. Bởi theo một nghiên cứu mới nhất cho thấy chỉ có khoảng dưới 15% trang web đủ tiêu chuẩn để vượt qua bài test về chỉ số Core Web Vitals của Google.
- CÀI ĐẶT VÀ NHỮNG THÔNG TIN CƠ BẢN
- Làm thế nào để Google nghĩ về tốc độ website của bạn?
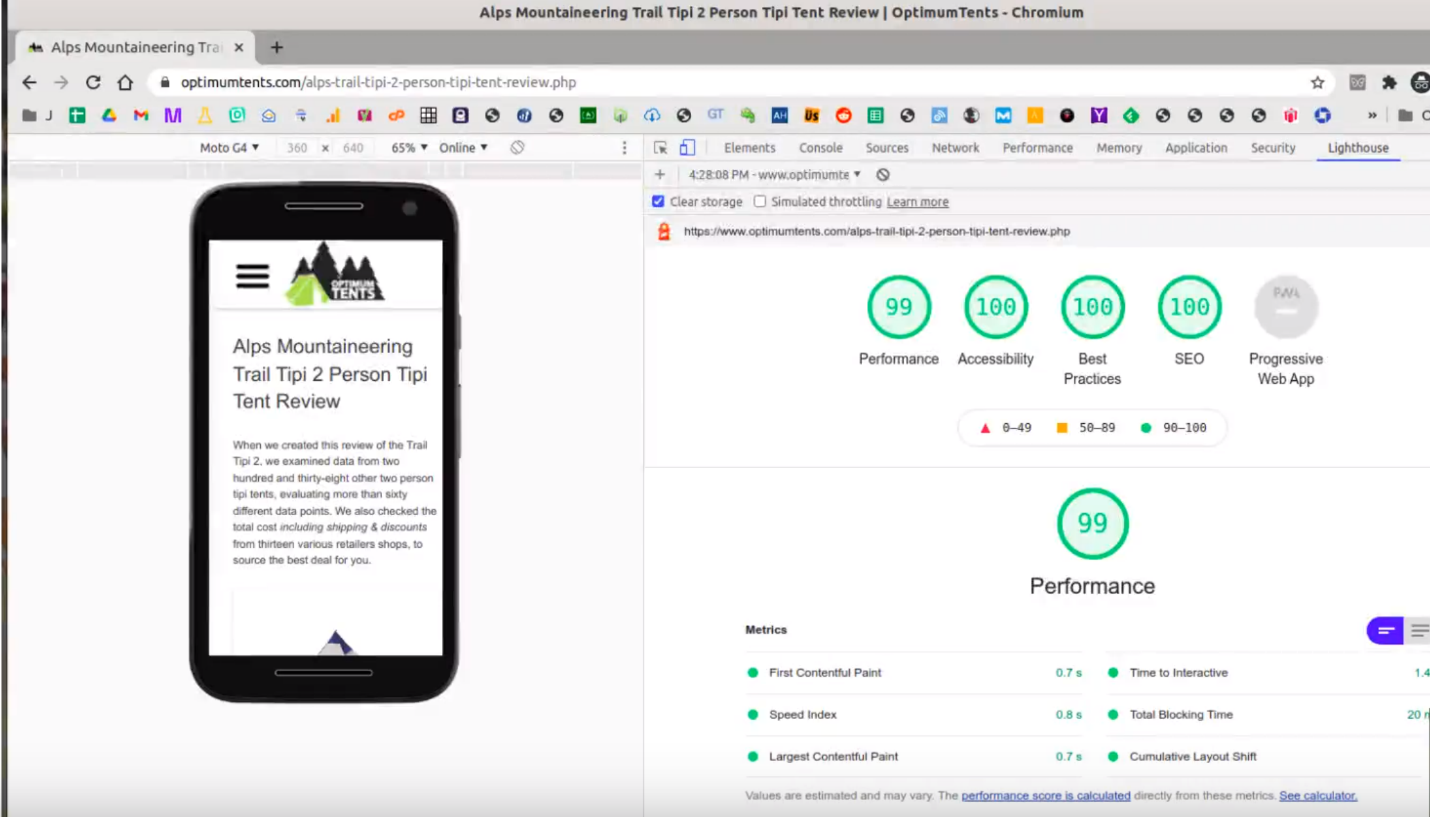
Google sử dụng thuật toán của Lighthouse để kiểm đếm, đánh giá website của bạn. Với công cụ Google Lighthouse bạn hoàn toàn có thể sử dụng nó cho bất kỳ website nào. Từ những website công khai cho đến những website có yêu cầu xác thực. Nó sẽ có tác dụng kiểm tra về mặt hiệu suất, khả năng truy cập, các ứng dụng của web ở trên trang.
- Vậy làm thế nào để xem thông tin Core Web Vitals?
Có nhiều cách để xem thông tin Core Web Vitals, có một số cách mà bạn có thể dùng thử:
- Chrome Extension

Với Extension Web Vitals, bạn có thể kiểm tra xem website mà bạn đang nghiên cứu có các chỉ số Core Web Vitals như thế nào một cách nhanh chóng.
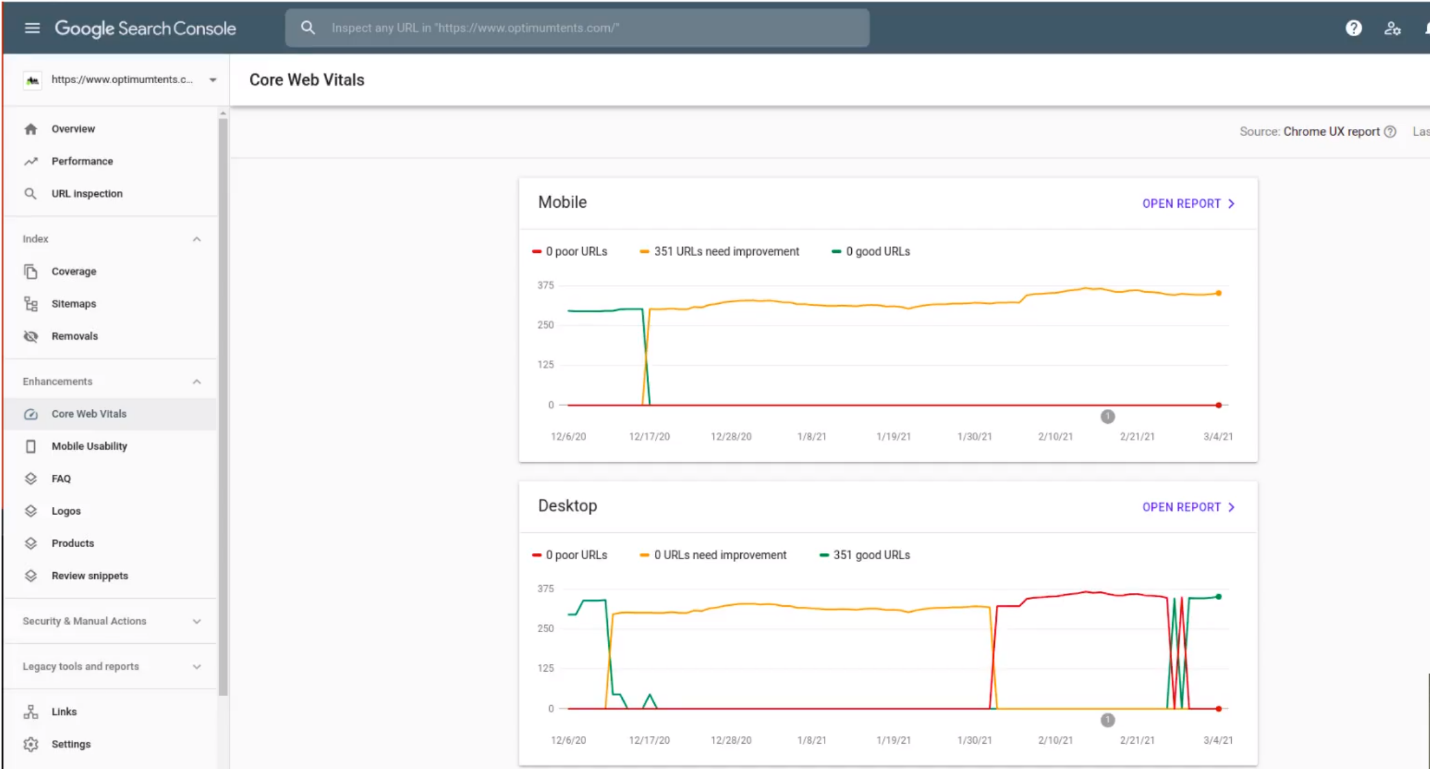
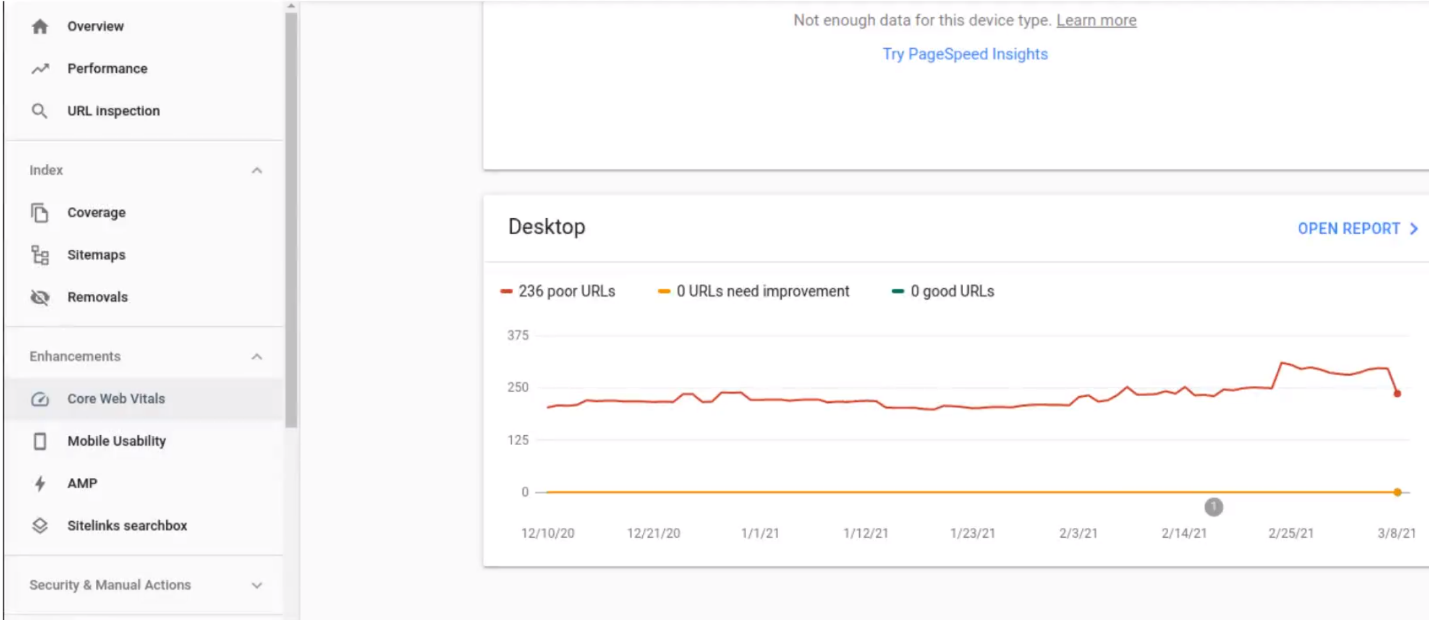
- Core Web Vitals bằng Google Search Console

Ngoài Extension bạn có thể dùng Google Search Console để theo dõi các chỉ số của trang web của bạn trong phần “Các tính năng nâng cao”
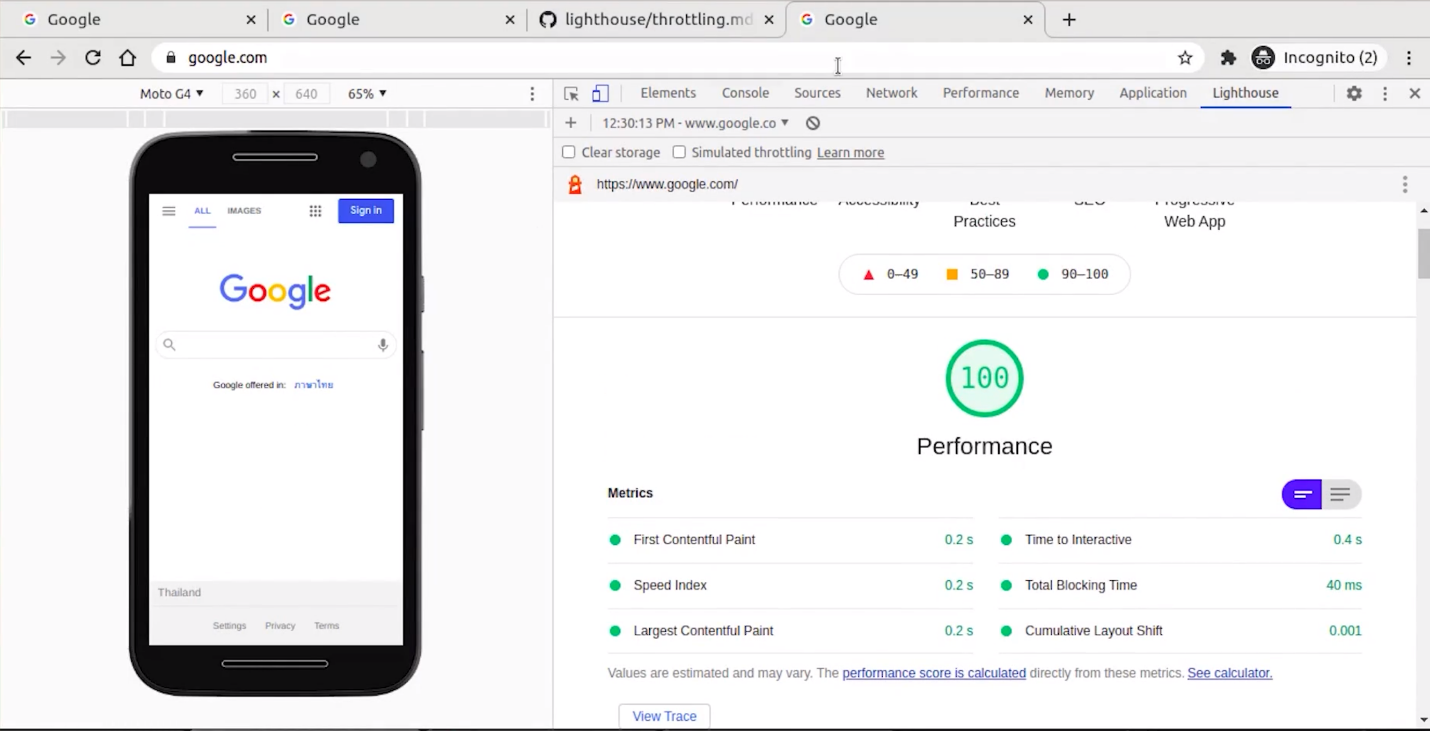
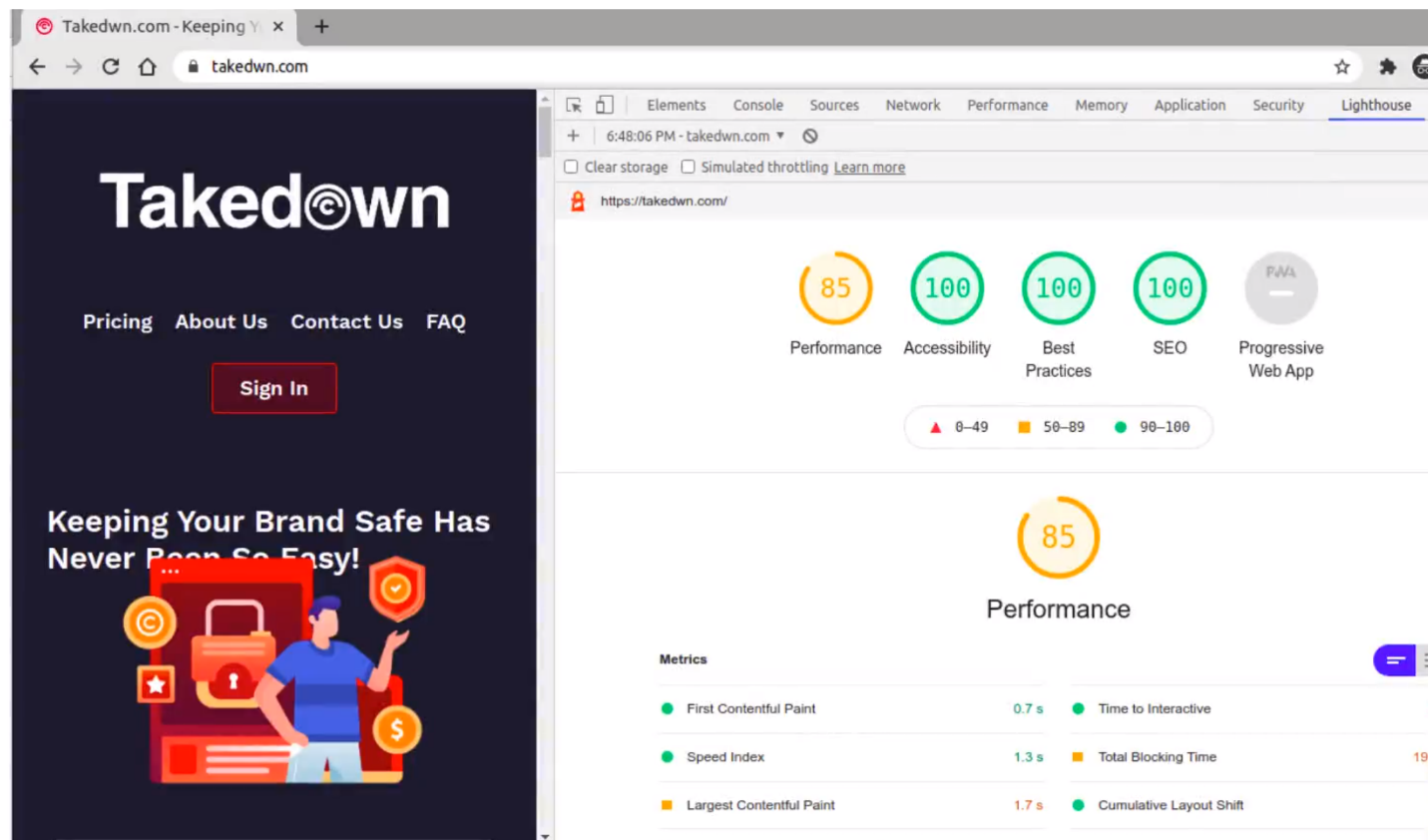
- Chrome DevTools
Các bước để tiến hành Audit các chỉ số Lighthouse bằng Google Dev Tool (Lưu ý, cách này là phương pháp đơn giản và hiệu quả nhất dành cho các phiên bản Chrome từ 80 trở về sau)
Các bước thực hiện:
- Bước 1: Truy cập website bạn muốn kiểm tra bằng trình duyệt Google Chrome.
- Bước 2: Nhấn F12 hoặc bấm tổ hợp phím Ctrl – Shift – I để mở Developer Tools. Sau đó chọn tab Audits.
- Bước 3: Click Perform an audit DevTools để hiển thị danh sách các audit categories.
- Bước 4: Đánh dấu tick vào các mục bạn muốn phân tích (nên chọn tất cả các mục để được báo cáo hoàn chỉnh).
- Bước 5: Click vào nút Run audit. Đợi 60-90s, Lighthouse sẽ tự động hiển thị kết quả phân tích của trang.

- Các chỉ số cơ bản của Google Lighthouse
Ở phần này, sẽ có một số thông tin bạn cần hiểu rõ về cách chỉ số cơ bản đóng vai trò quyết định trong sự duy trì và cải tiến tốc độ trang web của bạn. Tôi sẽ bổ sung thêm một vài nội dung mà tôi xem là cần thiết cho bạn, đồng thời, đây cũng là một hướng dẫn nhanh nhằm giúp bạn tránh bở ngỡ khi dùng Lighthouse để kiểm toán tốc độ trang web của mình.

Google Lighthouse – Accessibility
Tính năng này sẽ cho biết trang web đã được tối ưu khả năng truy cập chưa. Có thể website đang tồn tại một số điểm cần cải thiện như: text quá nhỏ, độ tương phản của những đối tượng ở mức thấp,… Bạn cần đạt 100 điểm ở mục này.
-Mỗi lần kiểm tra khả năng tiếp cận đều đạt hoặc không đạt. Không giống như kiểm tra Hiệu suất, một trang không nhận được điểm khi vượt qua một phần kiểm tra khả năng truy cập. Ví dụ: nếu một số nút trên trang có tên có thể truy cập được, nhưng những nút khác thì không, trang nhận được số 0 cho các Nút không vượt qua bài kiểm tra.
Google Lighthouse – Best Practices
Best Practices yêu cầu một vài tiêu chuẩn bắt buộc của website. Điểm tuyệt đối 100 là mục tiêu phấn đấu bạn cần đạt được ở mục này.
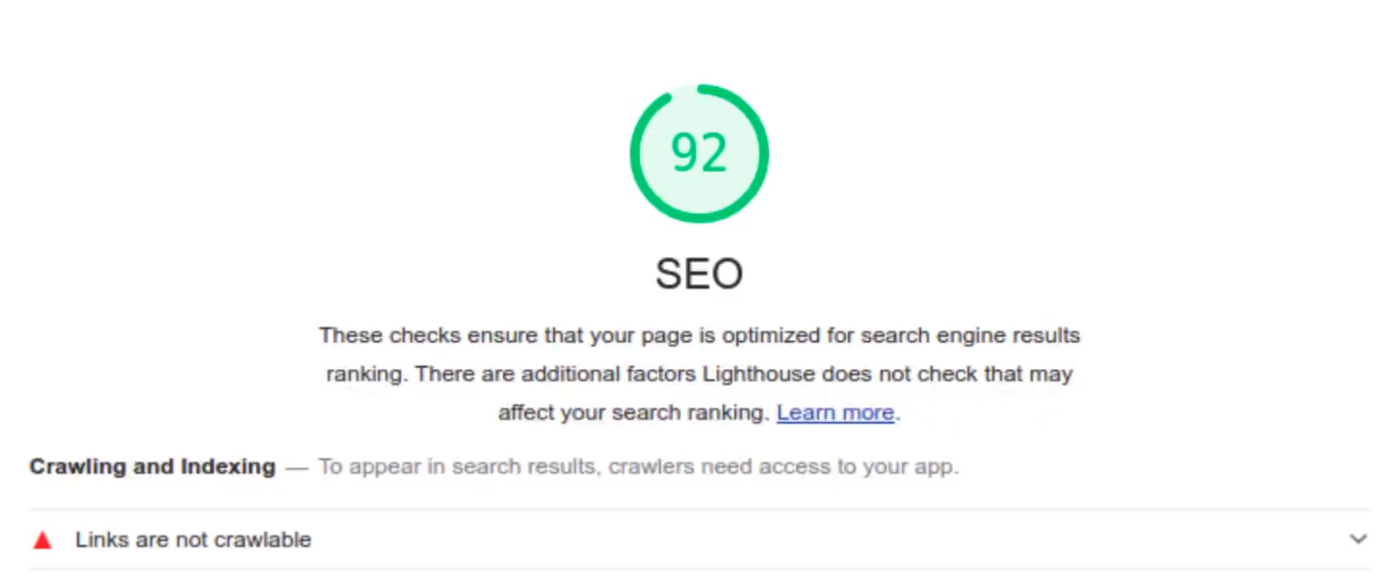
Google Lighthouse – Đánh giá SEO
Mục này yêu cầu phải thực hiện đầy đủ các yếu tố để tối ưu khả năng SEO cho website như: sử dụng meta description, đặt từ khóa vào tiêu đề bài viết, đơn giản code, sử dụng external link và internal link,…

Có một vấn đề nhỏ ở đây nằm ở mục “Crawling & Indexing”, bạn cần Giúp Google thu thập dữ liệu trên các đường liên kết của bạn.
Google chỉ có thể truy cập các đường liên kết của bạn nếu các đường liên kết đó sử dụng thẻ <a> thích hợp với URL có thể phân giải:
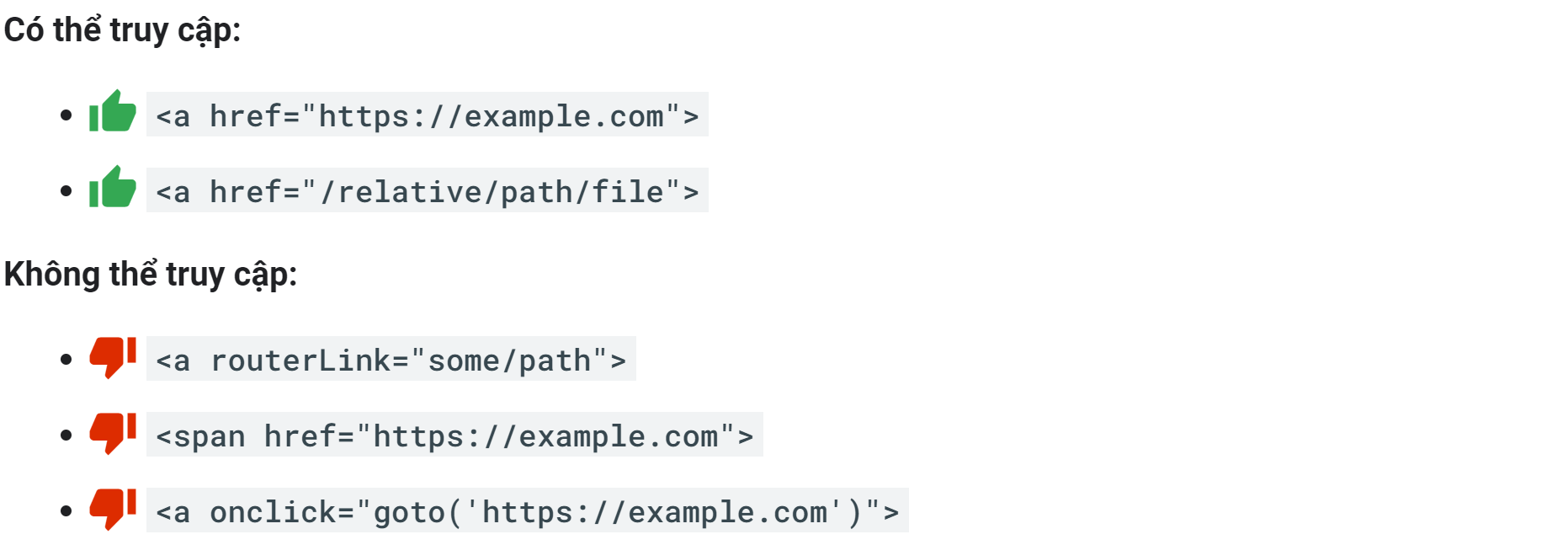
Sử dụng thẻ <a> thích hợp
Google chỉ có thể truy cập các đường liên kết nếu các đường liên kết đó là thẻ <a> có thuộc tính href. Trình thu thập dữ liệu của Google sẽ không truy cập các đường liên kết thuộc định dạng khác. Lý do Google không thể truy cập các đường liên kết <a> không có thẻ href hay các thẻ khác thực hiện chức năng liên kết là do các sự kiện theo tập lệnh. Sau đây là ví dụ về các đường liên kết mà Google có thể và không thể truy cập:

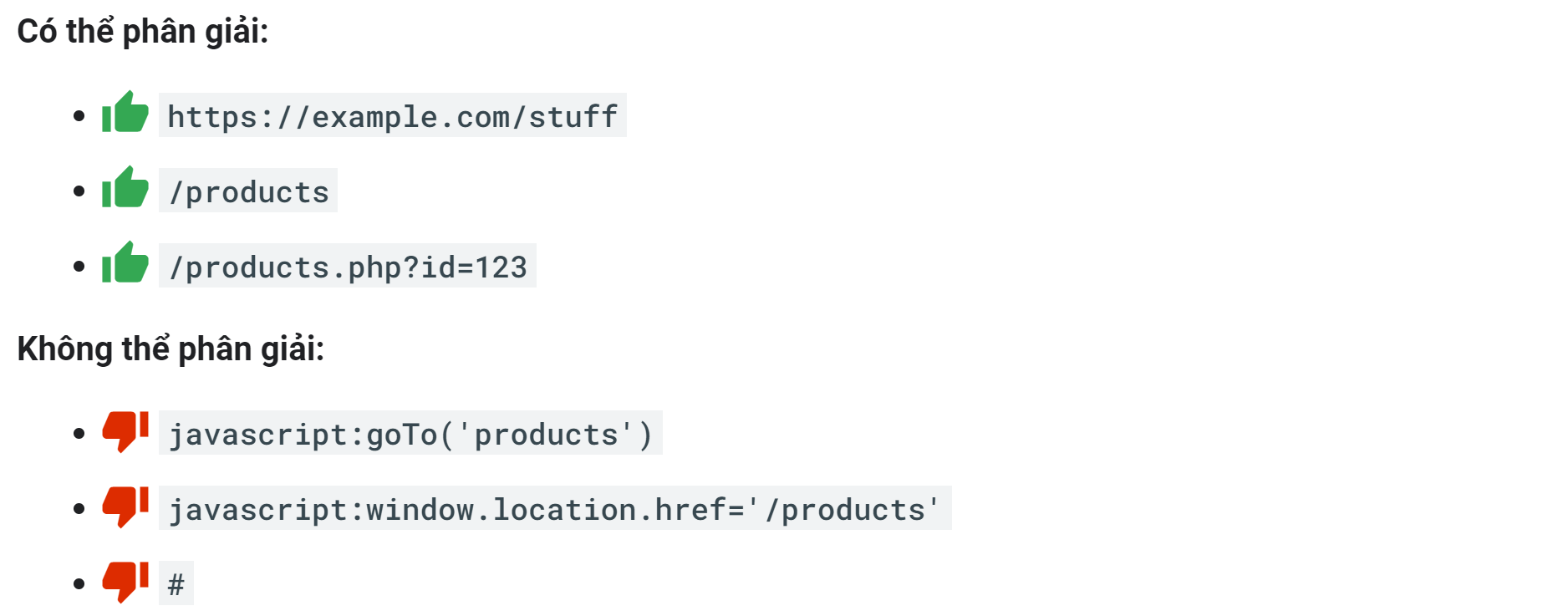
Đường liên kết đến các URL có thể phân giải
Đảm bảo rằng URL được liên kết bằng thẻ <a> của bạn là một địa chỉ web thực tế mà Googlebot có thể gửi yêu cầu, ví dụ:

Ngoài ra, cũng còn 2 chỉ số mà bạn cũng nên quan tâm:
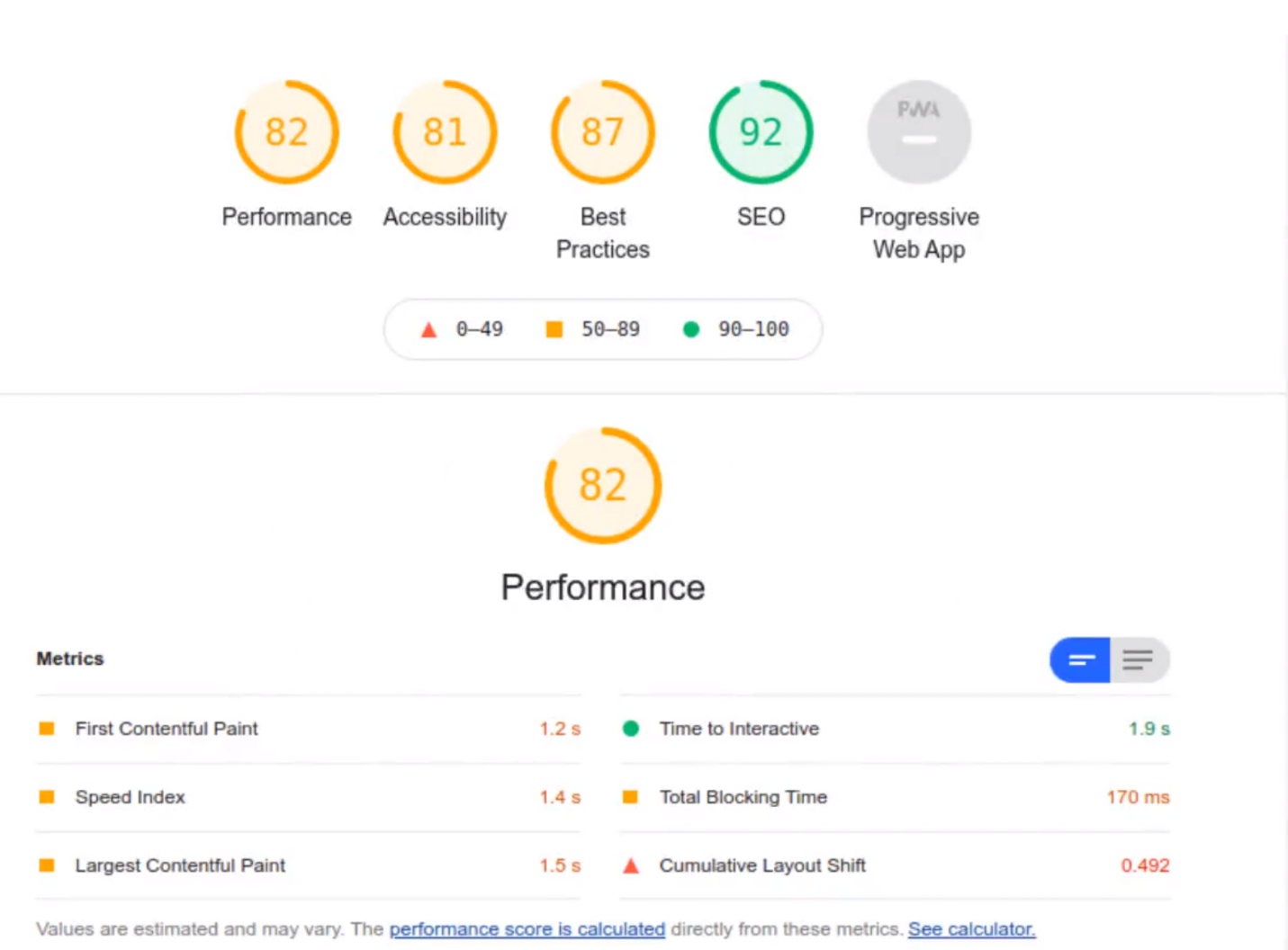
Google Lighthouse – Performance
Performance (hiệu suất website) phụ thuộc vào nhiều yếu tố, cả back-end lẫn front-end. Để được Lighthouse đánh giá cao, bạn cần: Optimize images, minify Css/Js, tăng tốc website bằng lazy loading,…
Tuy nhiên tăng trải nghiệm người dùng vẫn là quan trọng nhất. Nếu phải hy sinh các yếu tố nâng cao trải nghiệm (ví dụ: chất lượng hình ảnh) để đạt số điểm performance cao thì không cần thiết. 75 điểm là mức chấp nhận được ở mục hiệu suất này.
Google Lighthouse – Progressive Web App
Việc Google thêm tính năng này vào Lighthouse là một dự báo sớm nhằm biến Progressive Web App trở thành tiêu chuẩn bắt buộc trong tương lai. Tuy nhiên hiện tại, bạn chưa có đủ nguồn lực và thời gian thì chưa cần chú trọng phát triển mục này. Nhưng có vài mục bắt buộc phải thực hiện như:
- Trả về nội dung đầy đủ khi gặp lỗi Javascript
- Sử dụng HTTPS
- Chuyển hướng traffic HTTP qua HTTPSx
- Nội dung nằm gói gọn trong tầm nhìnx
- Có thẻ cho phép thay đổi Width và Scale
- HIỆU SUẤT
- Tổng quan
Đây là một bước đầu tiên và quan trọng trong việc kiểm toán website của bạn. Tôi sẽ cung cấp một số gợi ý về theme builder, plugin và một vài vấn đề quan trọng mà bạn cần biết.

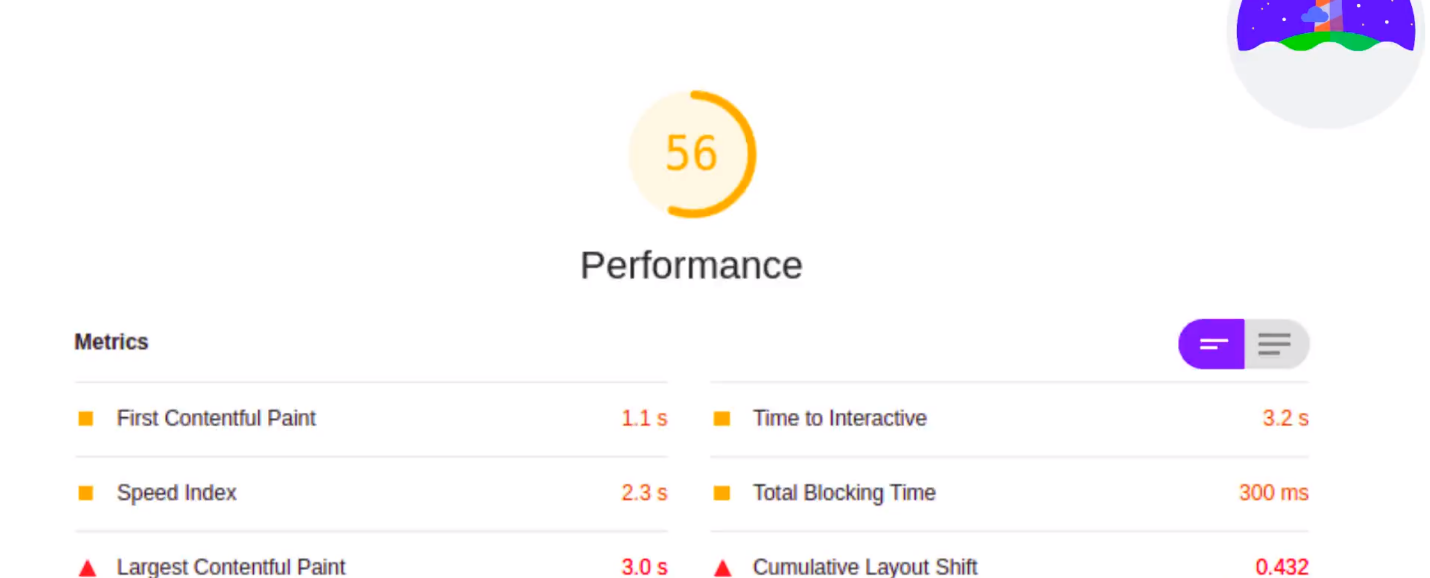
Đa phần, các trang sẽ thường nằm trong khoảng trung bình này về mặt hiệu suất. Các trang thường có vấn đề trong LCP (Thời gian hiển thị nội dung lớn nhất) và CLS (Điểm số tổng hợp về mức thay đổi bố cục)

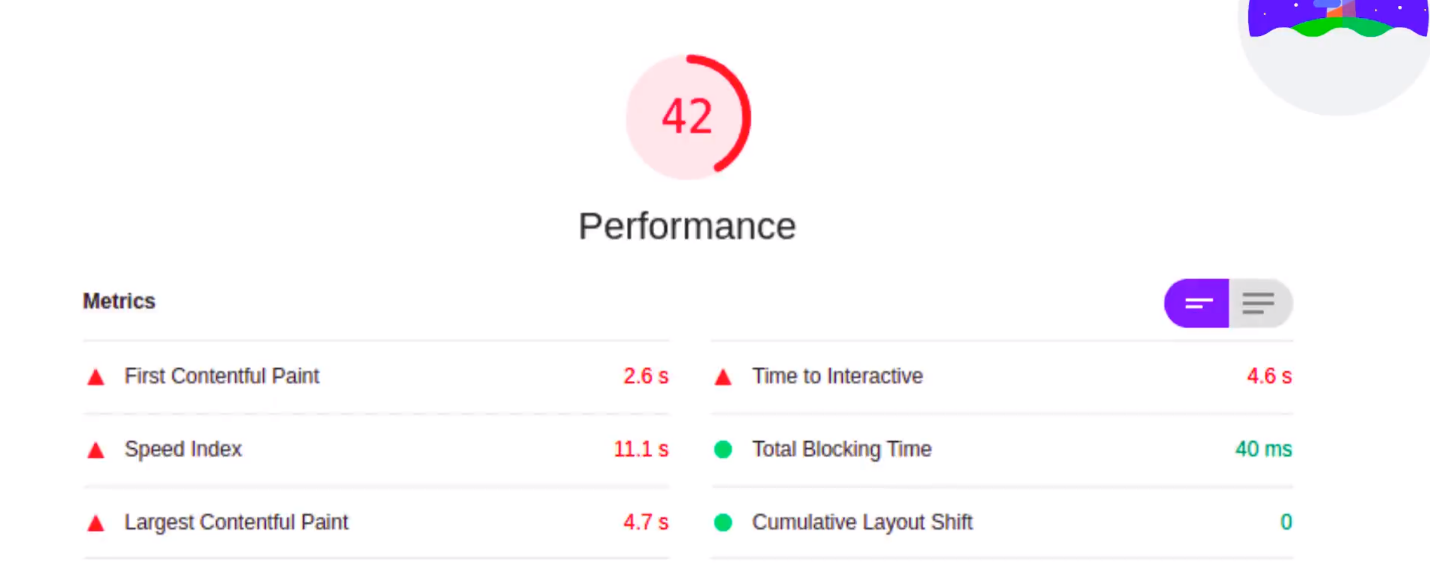
Riêng với trang này, vấn đề khá nhiều về server, plugin các yếu tố làm giảm tốc độ website.

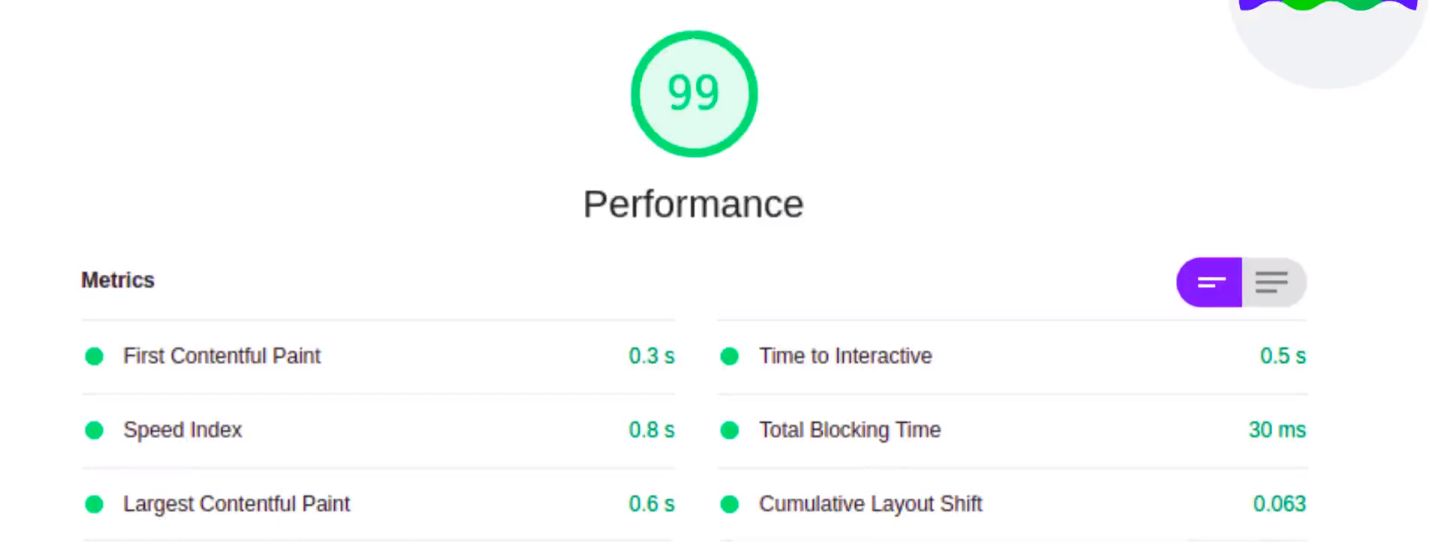
Với trang này, các chỉ số là tốt với nền tảng tạo website thông dụng – WordPress. Ngoài ra, bạn có có các nền tảng tạo website như Joomla, Drupbal…
Nhưng tôi muốn nói thêm về vấn đề là bạn sẽ dùng platform nào để build website?
Ở đây tôi có Elementor với hơn 5 triệu người đang sử dụng, Astra là một giao diện phổ biến và Oxygen…Và phần sau tôi cũng sẽ nói rõ hơn về điểm mạnh, điểm yếu của các theme builder và các plugin bạn cần dùng.

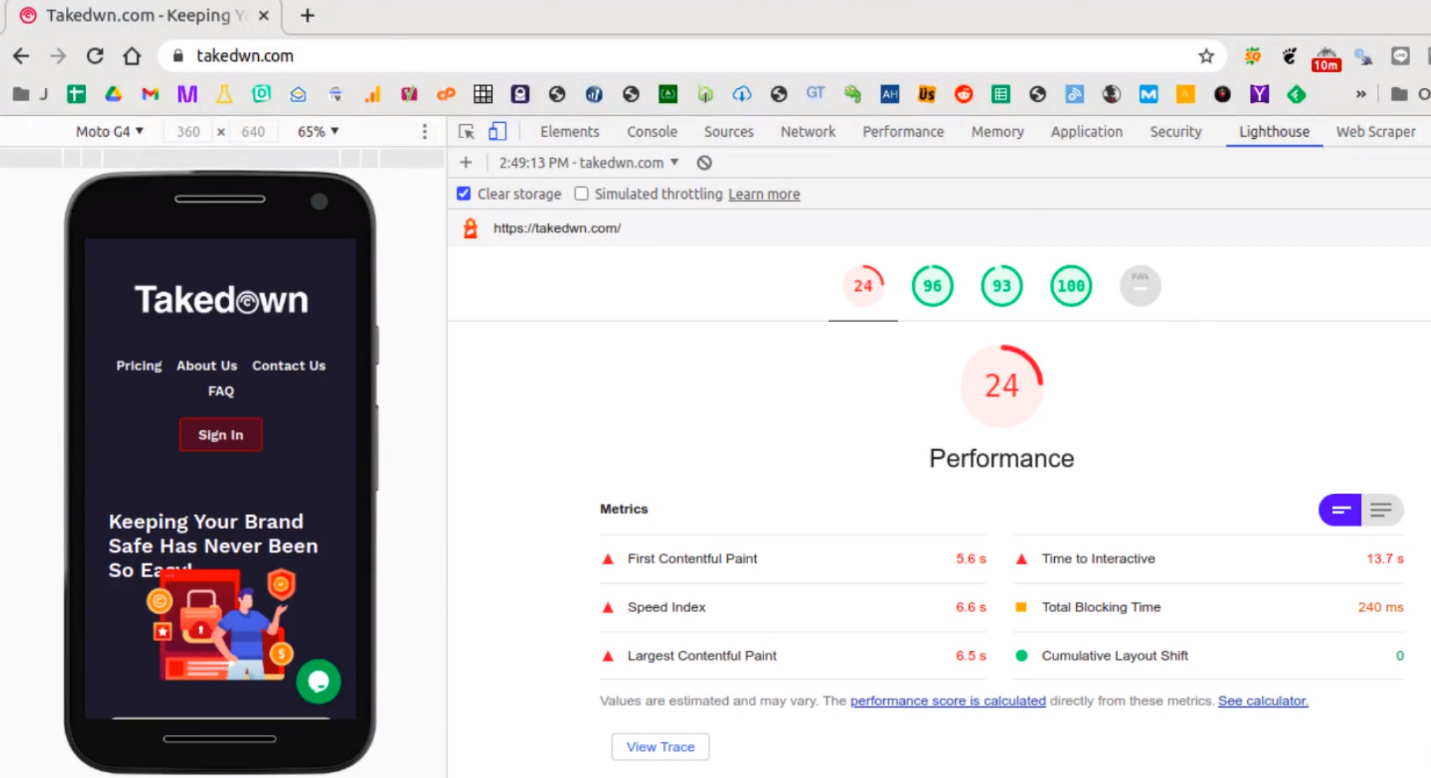
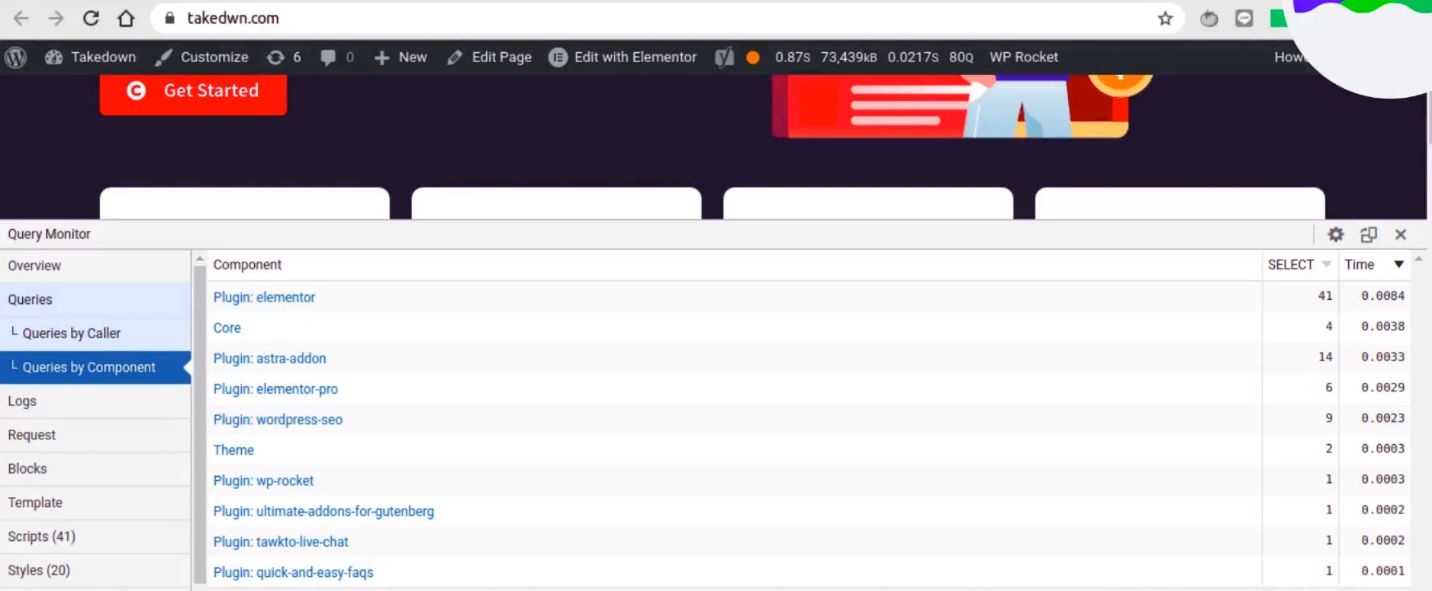
Quay trở lại với Takedwn.com, trang web này hiện đang có hai vấn đề về LCP và thời gian phản hồi một chút. Hai chỉ số này là nguyên nhân chính kéo hiệu suất của website đi xuống. Bạn cần cải thiện nó.
- WordPress Theme
Tôi có một trang khi test với công cụ Chrome Dev Lighthouse với 100 điểm cho tất cả chỉ số. Một trang web mà ai cũng có thể làm được “Hello Worlds” đơn giản như là một trò chơi dành cho những người mới bắt đầu. Nhưng khi các trang có nhiều nội dung, nhiều điểm phải tối ưu để trang web có hiệu suất tốt hơn thì phải làm sao?

Vậy làm thế nào để có một trang như thế này?

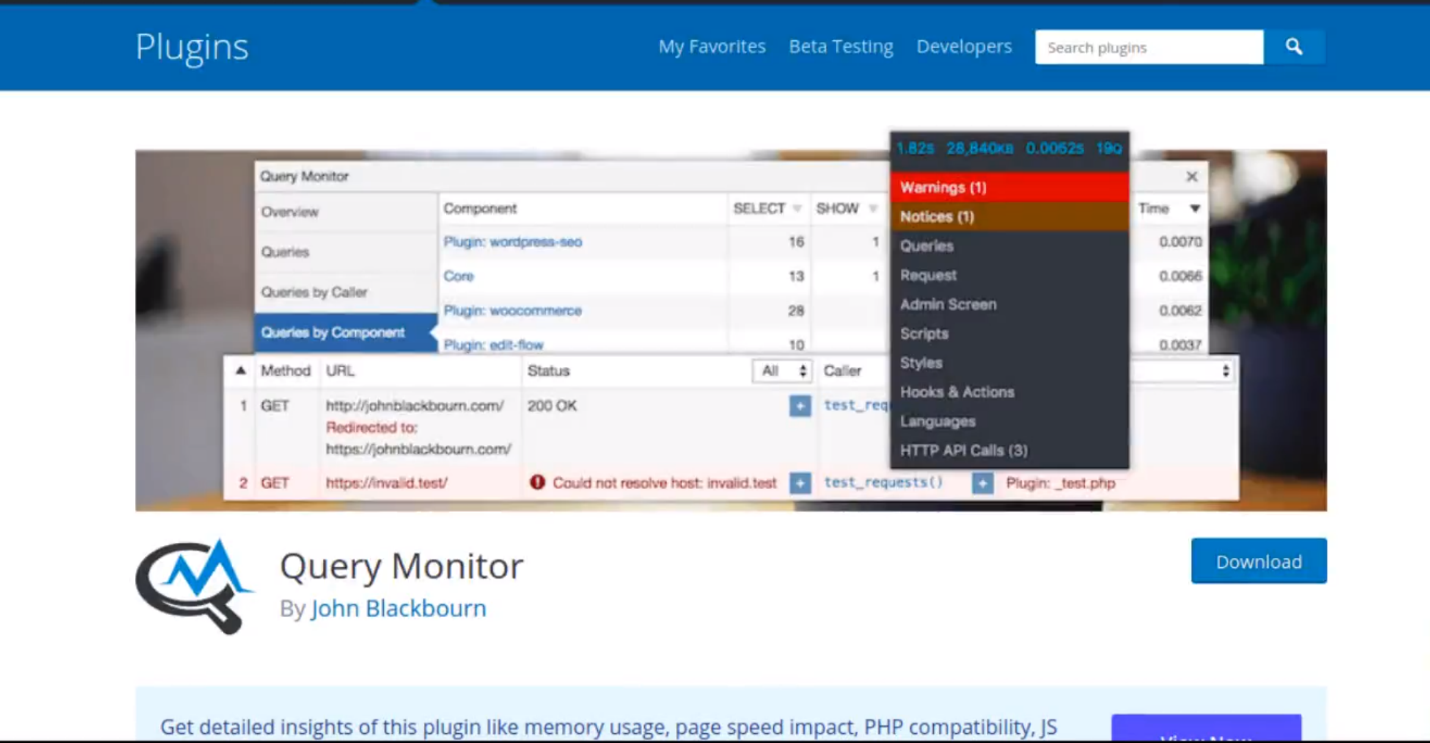
Hiện tại, trang này vẫn còn một số lỗi nhỏ. Và tôi khuyên bạn nên dùng plugin Query Monitor để hỗ trợ bạn nhận biết và xử lý các lỗi.

Ở Plugin này, bạn có thể theo dõi các đoạn Query của website của mình
 Chỉ với mội chút hiệu chỉnh, website này đã có thể leo lên mức hiệu suất tốt hơn. Nhưng bí mật ở đây là gì?
Chỉ với mội chút hiệu chỉnh, website này đã có thể leo lên mức hiệu suất tốt hơn. Nhưng bí mật ở đây là gì?
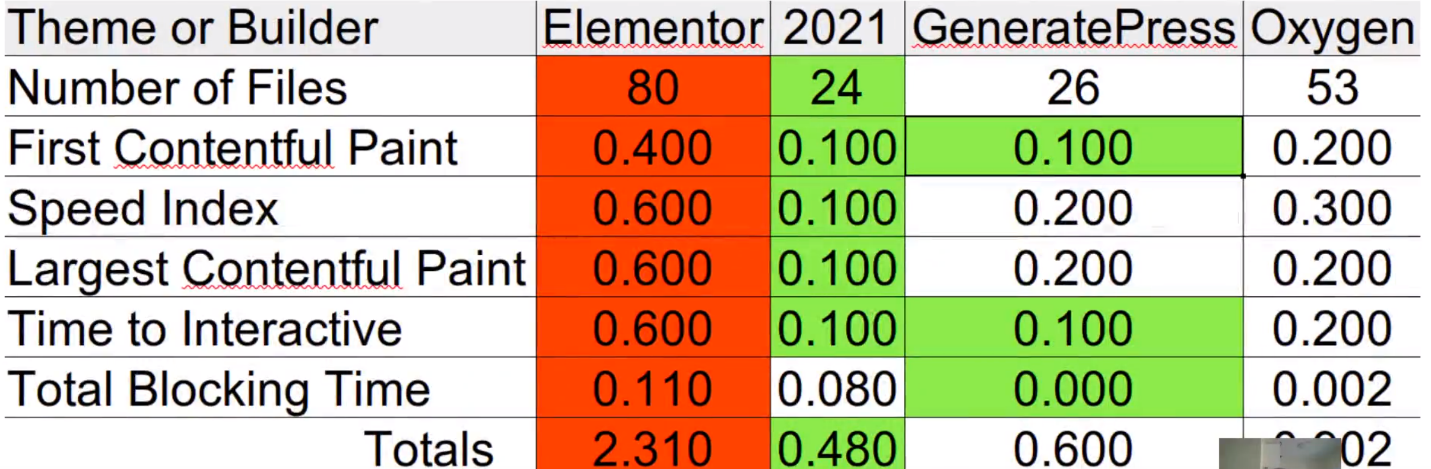
Bí mật ở đây là website này được tối ưu dựa trên Oxygen chứ không phải các trình theme builder khác. Với số lượng file, LCP, FCP và Speed Index được tối ưu hóa.

Bạn có thể theo dõi bảng bên trên để xem theme builder có ý nghĩa thế nào trong việc tối ưu hóa tốc độ website ngay từ ban đầu.
- WordPress Plugin
- Một vài Plugin có thể kéo tốc độ website của bạn đi xuống
Với kinh nghiệm của tôi, tôi phát hiện ra một số Plugin có thể kéo tốc độ website của bạn đi xuống như:
- Sumo
- Site kit Google Analytics
- Jetpack
- Woocommerce
- Yoast
Một vài Plugin bạn có thể dùng:
- ActiveCampaign, Duplicate Page
- Elementor, Page scroll to id
- Ulltimate Addons for Gutenberg
- AMP
- WP Rocket
Và bây giờ thì tôi sẽ tập trung vào 2 plugin mà bạn PHẢI-CẦN-NÊN-DÙNG qua điểm mạnh và điểm yếu của nó.
- WP Rocket
Với WP Rocket, tôi đã cài đặt nó cho trang Takedwn.com và kết quả nó trả về cho chúng tôi rất khả quan.

Ưu điểm:
- Tối ưu hóa website nhanh chỉ với 1 cú click
Nhược điểm:
- Giá hơi cao so với các plugin khác và giá cho 1 website là hơi bất hợp lý nhưng chấp nhận được.
- Chức năng Lazy Load chưa tối ưu
- Các website có nhiều Java Scripts thì WP Rocket hoạt động chưa ổn định.
Nhưng nếu tôi được phép cho bạn một lời khuyên, tôi vẫn khuyên bạn nên dùng WP Rocket vì những gì thực sự tốt mà nó mang lại.
Ngoài ra, Nitro Pack cũng là một Plugin tôi khuyên bạn nên quan tâm.
- Nitro Pack
Sale Page: Nitropack.io
Thực sự đây là một plugin tốt, hoàn hảo cho mọi nhu cầu sử dụng. Nhưng điểm yếu của nó là “Đắt”. Nhưng với gói free Nitro Pack sẽ phù hợp cho bạn nào muốn “táy máy” hoặc “test thử” hoặc một khách hang cá nhân và website chưa có traffic nhiều.
Khi có lợi nhuận, thì chi phí bỏ ra cho các gói cao hơn thực sự đáng đồng tiền bát gạo.
Ưu điểm:
- Hoạt động tối ưu cho website
- Hỗ trợ CDN
Nhược điểm:
- Đắt
Plugin khác mà tôi muốn bạn lưu tâm:
- Bionic WP
Thực sự mà nói, Bionic WP và Oxygen là hai con quái vật trong lĩnh vực tối ưu hóa tốc độ website mà tôi nghĩ là tôi khuyên bạn nên xử dụng. Đặc biệt là bạn nào đang dùng Share Hosting và VPS. Nhưng nói thế nào đi nữa, nó vẫn đắt.
 NÂNG CAO CLS
NÂNG CAO CLS
Hướng dẫn nhanh trong việc tối ưu hóa và nâng cao CLS
Đầu tiên, bạn cần xem qua nội dung trả về từ Google Search Console và Lighthouse


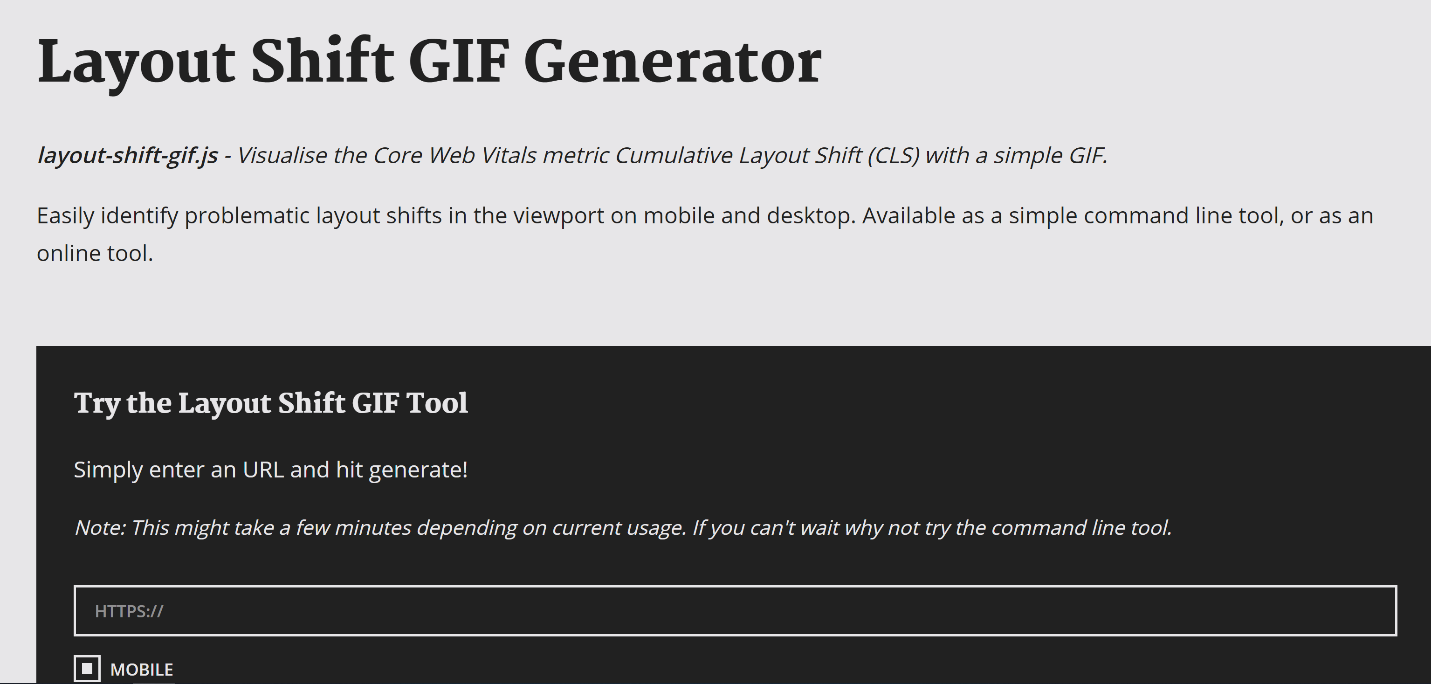
Đầu tiên bạn vào website này: https://defaced.dev/tools/layout-shift-gif-generator/

Sau đó bạn điền website của mình vào

Sau đó kết quả trả về là một GIF các nội dung của bạn sẽ xuất hiện trên trang. Từ đó, bạn có thể xác định được nội dung nào được hiển thị trước – sau và có thể tận dụng sức mạnh của Lazy load.
- Hosting & CDN’s
Ở phần này, tôi sẽ trình bày về mối quan hệ của Hosting và CDN tới tốc độ của website
Có thể tượng tượng thế này, Hosting giống như ngôi nhà của bạn, và Share Hosting giống như bạn sống cùng với nhiều người khác trong ngồi nhà của mình. Vậy còn VPS thì sao? Nó giống như một tòa nhà và bạn làm chủ một ngôi nhà trong tòa chung cư to đùng đó, bạn chỉ chia sẻ 1 ít, còn phần lớn vẫn thuộc quyền quản lý của bạn.
Và CDN’s giống như một tòa lâu đài, không hàng xóm, không làm phiền, tất cả là của bạn và một ai đó ở châu phi truy cập website của bạn, nội dung sẽ được chuyển tiếp từ Server Châu Phi. Một ai đó truy cập nội dung của bạn ở Bắc Mỹ và việc truyền tải nội dung đó thuộc về một Server Bắc Mỹ.
- CDN & Cloudflare
- Tại sao là Cloudflare
- Ưu Điểm
- Miễn phí
- Tối ưu hóa cho Team và nhà phát triển
- Có thể làm cho website của bạn nhanh hơn
- Bảo mật
- Ưu Điểm
- Share Hosting – Điểm mạnh và điểm yếu
- Điểm mạnh
- “Có thể” rẻ
- Dễ dàng sử dụng “Chọn và Click”
- Có đội ngũ hỗ trợ tốt
- Có cPanel hoặc các ứng dụng tương tự
- eMail (Mặc dù tôi không khuyên bạn dùng eMail trên Hosting của mình)
- Điểm yếu
- “Có thể” đắt không thể tả được
- Có “hàng xóm” và họ có thể ảnh hưởng tới tốc độ của bạn
- Điểm mạnh
- VPS Hosting – Điểm mạnh và điểm yếu
- Điểm mạnh
- Rẻ, rất rẻ
- Nhanh
- Bạn có thể kiểm soát nó hoàn toàn
- Điểm yếu
- “Có thể” nó sẽ Đắt
- Không có sẵn cPanel
- Không có đội ngũ hỗ trợ
- Không thể chọn và click
- Không có eMail
- Điểm mạnh
- TỔNG KẾT
Tôi có đính kèm một bảng checklist và bạn có thể dùng nó để hình dung ra các bước thực hiện và các công cụ hỗ trợ trong việc tối ưu hóa tốc độ website.